Свой мини Trello, канбан готовый скрипт
Июль 16, 2024 - Время чтения: 23 минуты

Эффективное управление проектами является критически важным условием успеха проекта. Чтобы гарантировать это, мы не можем полагаться только на человеческие ресурсы для управления проектами. Менеджеры должны быть вооружены лучшим программным обеспечением для управления проектами.
В этом конкурентном, быстро меняющемся мире нам нужна быстрая, никогда не умирающая и эффективная процедура управления проектами. Программное обеспечение для управления проектами должно играть эффективную роль, позволяя людям управлять проектами.
На рынке слишком много программного обеспечения для управления проектами, и я не собираюсь рекомендовать его в этой статье. Но мы увидим убийственную функцию, которая в наши дни доминирует в индустрии программного обеспечения для управления проектами.
Системы управления проектами, такие как Trello, Mingle, имеют интерактивную карточную группировку проектов и задач на основе статуса. Группировка задач на основе карточек интуитивно понятна в использовании. Многие программные приложения для управления проектами обеспечивают функциональность управления проектами с помощью традиционной методологии проектирования на основе списков. То есть, имея задачу с длинным списком, управляемую в табличной форме, и элементы управления для выполнения CRUD через формы HTML.
Благодаря моему личному мнению и опыту, карточный интерфейс показался мне удобным для организации задач. В этом уроке давайте посмотрим, как реализовать карты с помощью перетаскивания с помощью PHP, которые можно использовать в программном обеспечении для управления проектами.
Скрипт базы данных
Структуру и данные таблиц базы данных tbl_task и tbl_status можно импортировать с помощью этого скрипта.
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_status`
--
ALTER TABLE `tbl_status`
ADD PRIMARY KEY (`id`);
--
-- Indexes for table `tbl_task`
--
ALTER TABLE `tbl_task`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_status`
--
ALTER TABLE `tbl_status`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5;
--
-- AUTO_INCREMENT for table `tbl_task`
--
ALTER TABLE `tbl_task`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5;
COMMIT;Интерактивный интерфейс доски задач
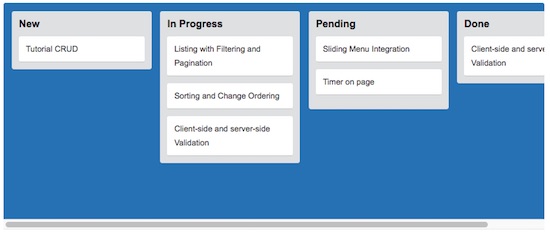
В этом разделе мы собираемся создать пользовательский интерфейс доски задач, получая результаты из базы данных с помощью кода PHP. Доска задач — это интерфейс с горизонтальной прокруткой, в котором отображаются полосы состояния. На каждой полосе статуса перетаскиваемые карточки задач располагаются вертикально. Задачи и статусы в пользовательском интерфейсе доски задач являются динамическими из базы данных. Таким образом, статусы и задачи для каждого статуса извлекаются путем запроса к базе данных с помощью инструкции SELECT.
<?php
require_once "ProjectManagement.php";
$projectName = "StartTuts";
$projectManagement = new ProjectManagement();
$statusResult = $projectManagement->getAllStatus();
?>
<html>
<head>
<title>Trello Like Drag and Drop Cards for Project Management Software</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1>Trello Like Drag and Drop Cards for Project Management Software</h1>
<div class="task-board">
<?php
foreach ($statusResult as $statusRow) {
$taskResult = $projectManagement->getProjectTaskByStatus($statusRow["id"], $projectName);
?>
<div class="status-card">
<div class="card-header">
<span class="card-header-text"><?php echo $statusRow["status_name"]; ?></span>
</div>
<ul class="sortable ui-sortable"
id="sort<?php echo $statusRow["id"]; ?>"
data-status-id="<?php echo $statusRow["id"]; ?>">
<?php
if (! empty($taskResult)) {
foreach ($taskResult as $taskRow) {
?>
<li class="text-row ui-sortable-handle"
data-task-id="<?php echo $taskRow["id"]; ?>"><?php echo $taskRow["title"]; ?></li>
<?php
}
}
?>
</ul>
</div>
<?php
}
?>
</div>
</body>
</html>
Это CSS, используемый для применения стилей для HTML-элементов доски задач.
<style>
body {
font-family: arial;
}
h1 {
font-weight: normal;
}
.task-board {
background: #2c7cbc;
display: inline-block;
padding: 12px;
border-radius: 3px;
width: 850px;
white-space: nowrap;
overflow-x: scroll;
min-height: 300px;
}
.status-card {
width: 250px;
margin-right: 8px;
background: #e2e4e6;
border-radius: 3px;
display: inline-block;
vertical-align: top;
font-size: 0.9em;
}
.status-card:last-child {
margin-right: 0px;
}
.card-header {
width: 100%;
padding: 10px 10px 0px 10px;
box-sizing: border-box;
border-radius: 3px;
display: block;
font-weight: bold;
}
.card-header-text {
display: block;
}
ul.sortable {
padding-bottom: 10px;
}
ul.sortable li:last-child {
margin-bottom: 0px;
}
ul {
list-style: none;
margin: 0;
padding: 0px;
}
.text-row {
padding: 8px 10px;
margin: 10px;
background: #fff;
box-sizing: border-box;
border-radius: 3px;
border-bottom: 1px solid #ccc;
cursor: pointer;
font-size: 0.8em;
white-space: normal;
line-height: 20px;
}
.ui-sortable-placeholder {
visibility: inherit !important;
background: transparent;
border: #666 2px dashed;
}
</style>